Thread by Aakash Rao
- Tweet
- Jan 1, 2023
- #ComputerScience #ComputerProgramming
Thread
What is CSS Houdini?
➥ What it brings to the table
➥ Benefits of CSS Houdini
➥ Examples & Resources
A Thread 🧵
➥ What it brings to the table
➥ Benefits of CSS Houdini
➥ Examples & Resources
A Thread 🧵
CSS Houdini is a collection of browser APIs that allow us to extend the capabilities of CSS.
It includes a set of APIs that give us more control over the styling and layout of a webpage and enable hooking into the browser's rendering engine to achieve custom effects.
It includes a set of APIs that give us more control over the styling and layout of a webpage and enable hooking into the browser's rendering engine to achieve custom effects.
Houdini's specification brings two API categories:
➥ 𝗛𝗶𝗴𝗵-𝗹𝗲𝘃𝗲𝗹 𝗔𝗣𝗜𝘀
➥ 𝗟𝗼𝘄-𝗹𝗲𝘃𝗲𝗹 𝗔𝗣𝗜𝘀
➥ 𝗛𝗶𝗴𝗵-𝗹𝗲𝘃𝗲𝗹 𝗔𝗣𝗜𝘀
➥ 𝗟𝗼𝘄-𝗹𝗲𝘃𝗲𝗹 𝗔𝗣𝗜𝘀
➥ 𝗛𝗶𝗴𝗵-𝗹𝗲𝘃𝗲𝗹 𝗔𝗣𝗜𝘀: They have a close connection to how the browser renders pages (style → layout → paint → composite) which includes:
➀ Paint API
➁ Layout API
➂ Animation API
➀ Paint API
➁ Layout API
➂ Animation API
➥ 𝗟𝗼𝘄-𝗹𝗲𝘃𝗲𝗹 𝗔𝗣𝗜𝘀: They serve as a foundation for high-level APIs, which include:
➀ Typed Object Model API
➁ Properties & Values API
➂ Font Metrics API
➃ Worklets
➀ Typed Object Model API
➁ Properties & Values API
➂ Font Metrics API
➃ Worklets
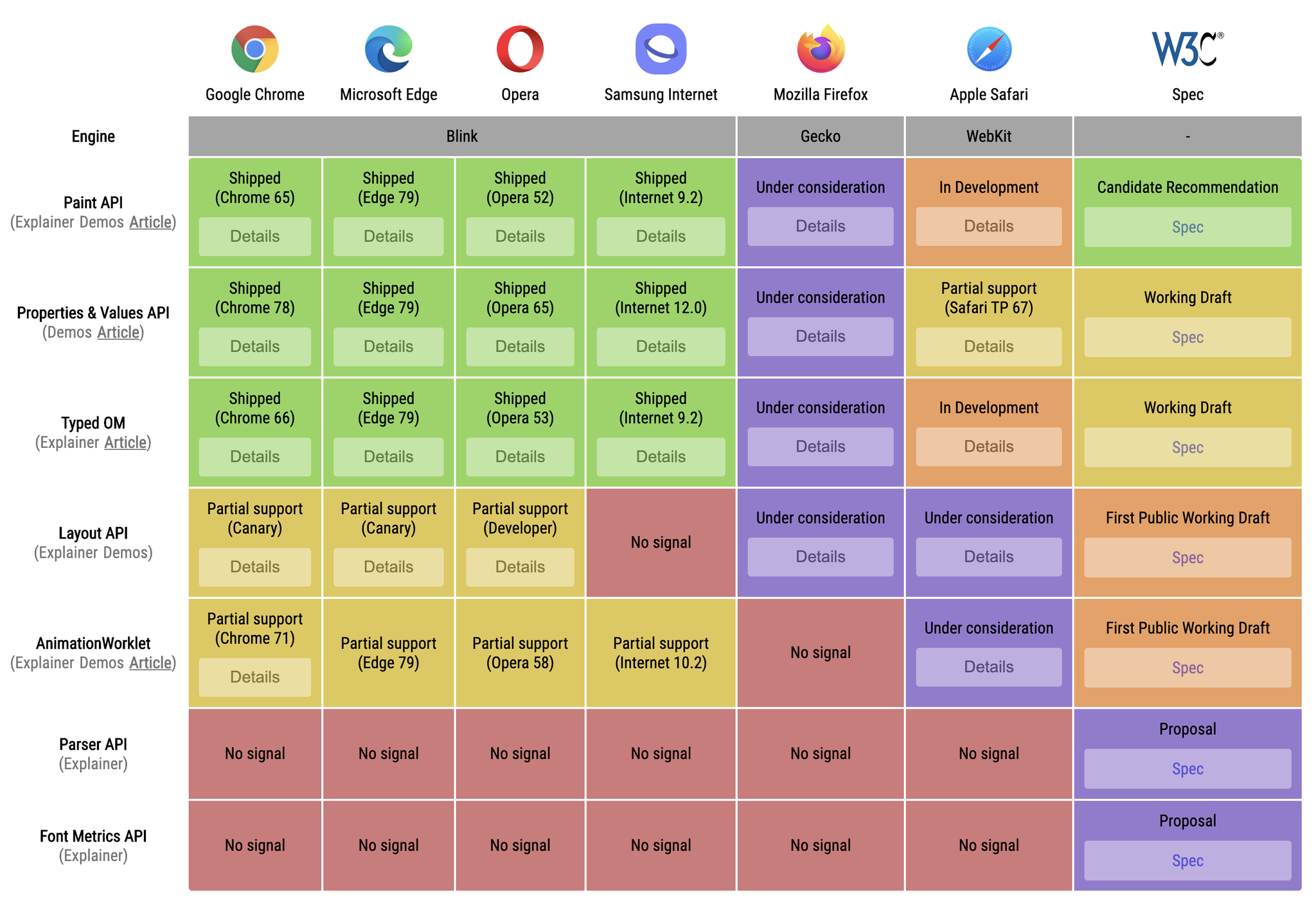
➥ Is CSS Houdini ready to use?
Here is a nice illustration of showing browser support of all the APIs by @DasSurma
Check it out yourself: ishoudinireadyyet.com/
Here is a nice illustration of showing browser support of all the APIs by @DasSurma
Check it out yourself: ishoudinireadyyet.com/
➥ What it brings to the table?
One of Houdini's features is Worklets, a module written in JS, that extends CSS using one of its APIs.
They provide a way for us to define custom logic that can be used to generate or modify styles of a webpage.
E.g: houdini.how
One of Houdini's features is Worklets, a module written in JS, that extends CSS using one of its APIs.
They provide a way for us to define custom logic that can be used to generate or modify styles of a webpage.
E.g: houdini.how
➥ Benefits of CSS Houdini
▸ More control over styling & layout
▸ Improved performance
▸ Reusable styling modules
▸ New possibilities for styling and layout
▸ Consistency across browsers
▸ More control over styling & layout
▸ Improved performance
▸ Reusable styling modules
▸ New possibilities for styling and layout
▸ Consistency across browsers
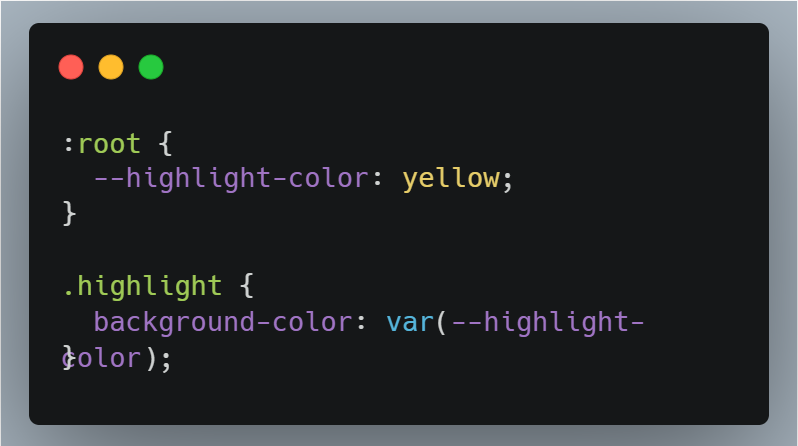
➥ One of the simplest examples of CSS Houdini
Creating custom CSS properties: Yes, it uses CSS Houdini "Properties and Values" API, which we use regularly now to create our own custom CSS properties in the stylesheets.
Refer: developer.mozilla.org/en-US/docs/Web/API/CSS_Properties_and_Values_API
Creating custom CSS properties: Yes, it uses CSS Houdini "Properties and Values" API, which we use regularly now to create our own custom CSS properties in the stylesheets.
Refer: developer.mozilla.org/en-US/docs/Web/API/CSS_Properties_and_Values_API
Want to dive more?
Here comes the GitHub repo consist of almost everything related to CSS Houdini:
github.com/CSSHoudini/awesome-css-houdini
Here comes the GitHub repo consist of almost everything related to CSS Houdini:
github.com/CSSHoudini/awesome-css-houdini
That's it for this thread. Hope you enjoyed reading something new today! 🙌🏼
- Hii I'm Aakash. 👋🏽
- Sharing my journey and learnings. 🚀
If you liked it, then you can follow me, @Aakash_codes ✓ for more such content & resources.
Thanks for the support.💜
- Hii I'm Aakash. 👋🏽
- Sharing my journey and learnings. 🚀
If you liked it, then you can follow me, @Aakash_codes ✓ for more such content & resources.
Thanks for the support.💜
Mentions
See All
Afiz ⚡️ @itsafiz
·
Jan 1, 2023
Very informative thread.