Thread by Subroto Banerjee
- Tweet
- May 19, 2023
- #ComputerProgramming
Thread
Hey #JavaScript enthusiasts! Let's dive into the fascinating world of objects. Objects are one of the core concepts in JavaScript, allowing us to represent and work with complex data structures. Let's explore properties, methods, and more! 🌟
A thread 🧵:
#webdev #objectsjs
A thread 🧵:
#webdev #objectsjs
-> First, what is an object? In JavaScript, an object is a collection of key-value pairs. It can hold various data types and even other objects. Think of it as a real-life object with properties and behaviors. 🏠
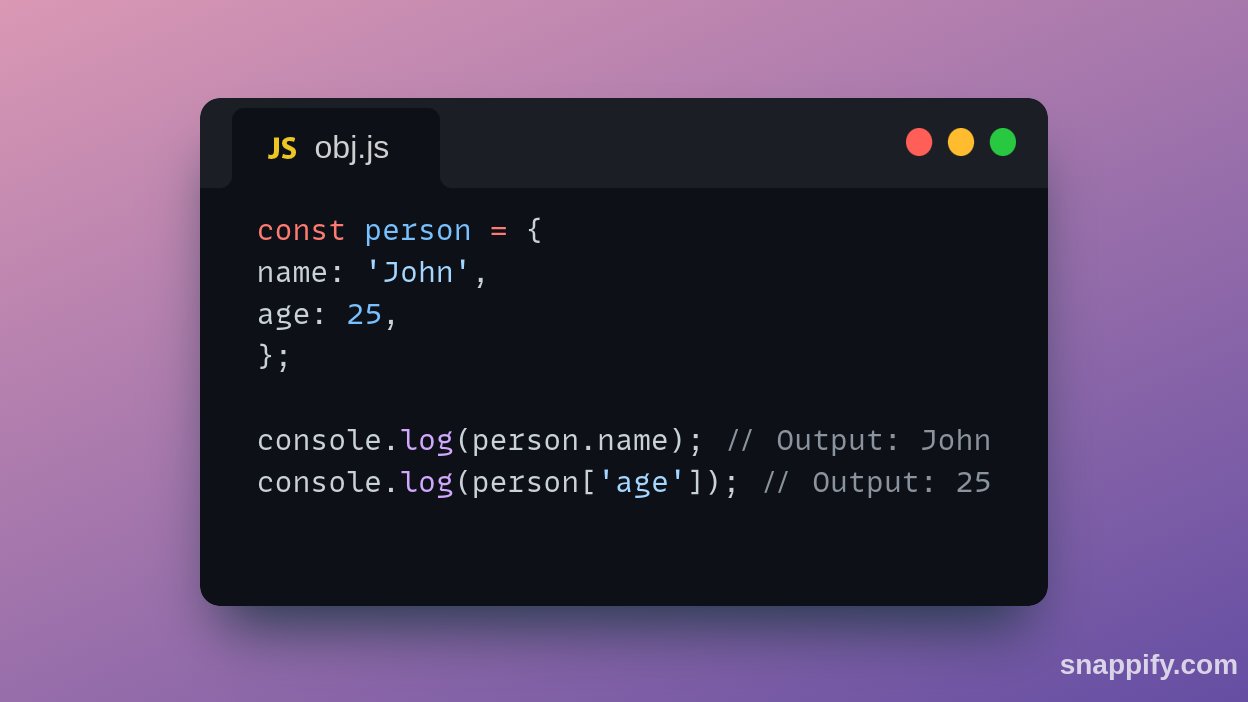
-> Objects have properties, which are like variables that belong to the object. These properties can be accessed using dot notation or square brackets. Let's take a look at an example:
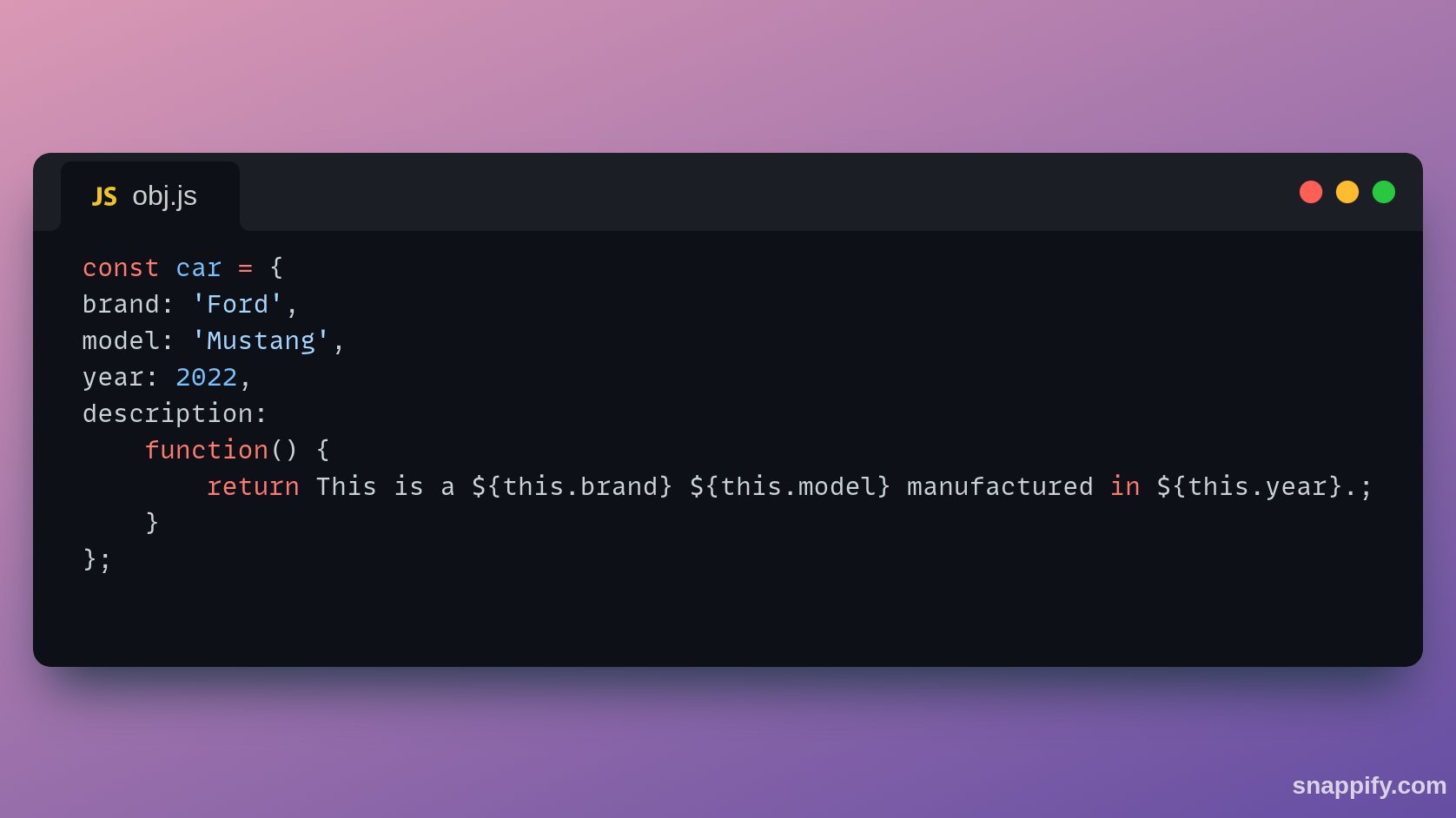
-> In addition to properties, objects can also have methods, which are functions that belong to the object. These methods can perform actions or provide functionality. Here's an example:
-> The "this" keyword refers to the object that the method belongs to. It allows us to access other properties or methods within the object. It's a way to refer to the current object dynamically.
⏩ In the description method, we use the this keyword to refer to the current object, car. It allows us to access the object's properties dynamically.
Now, let's call the description method to get the car's description:
Now, let's call the description method to get the car's description:
console.log(car.description()); // Output: This is a Ford Mustang manufactured in 2022.
⏩ By using this.brand, this.model, and this.year, we can access the values of the properties within the object itself.
⏩ By using this.brand, this.model, and this.year, we can access the values of the properties within the object itself.
⏩ The this keyword plays a crucial role in ensuring that the method works correctly with the specific object it is called on.
⏩ Remember, the this keyword is determined dynamically based on the context of the function call. It allows for flexibility and reusability when working with objects.
-> One advantage of using objects is that they provide a convenient way to organize and structure data. You can group related properties and methods together, making your code more organized and readable.
-> One advantage of using objects is that they provide a convenient way to organize and structure data. You can group related properties and methods together, making your code more organized and readable.
So there you have it, folks! Objects are powerful tools in JavaScript, allowing us to represent complex data structures and organize code effectively. Embrace the power of objects in your projects! 💪 #JavaScript #webdevelopment #coding #objects
And that is a wrap ✨
If you liked this thread :
🔁 Retweet the first tweet
⏩ Follow @Subroto0108 for more
Like 👍 and Share 📤 !
Have a marvellous day 🚀
#javascript #webdevelopment #coding #100DaysOfCode
If you liked this thread :
🔁 Retweet the first tweet
⏩ Follow @Subroto0108 for more
Like 👍 and Share 📤 !
Have a marvellous day 🚀
#javascript #webdevelopment #coding #100DaysOfCode