Thread by KEEGAN COLACO 🦅 #JSConfIndia
- Tweet
- May 16, 2023
Thread
Decoding the Mystery of Event Loops in the Simplest way possible 🔄.
This is the only one thread you need to understand Event Loops: 🧵👇🏻👇🏻👇🏻
This is the only one thread you need to understand Event Loops: 🧵👇🏻👇🏻👇🏻
Ever wondered how JavaScript handles asynchronous operations? 🤔
Let's unravel the mystery of:
- Event loops
- Call stack
- Global execution context (GEC)
- Web APIs
- Callback queues,
- and microtask queues! 🌐🔄📚
Let's unravel the mystery of:
- Event loops
- Call stack
- Global execution context (GEC)
- Web APIs
- Callback queues,
- and microtask queues! 🌐🔄📚
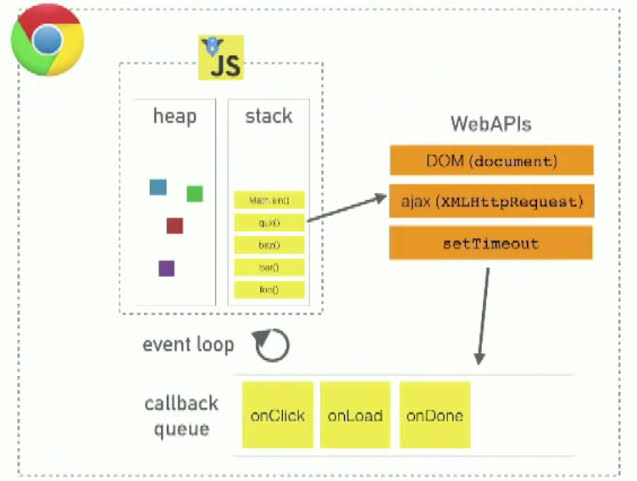
1️⃣ Call Stack
Starting with the call stack,Think of the call stack as a stack of pancakes 🥞.When a function is called, a pancake is added on top. When a function is finished, that pancake is removed.
Starting with the call stack,Think of the call stack as a stack of pancakes 🥞.When a function is called, a pancake is added on top. When a function is finished, that pancake is removed.
JavaScript has one call stack and can do only one thing at a time.The call stack is like a "to-do" list for JavaScript.
It keeps track of function calls, allowing code execution from top to bottom. It makes use on LIFO data structure(Last IN FIRST OUT)
It keeps track of function calls, allowing code execution from top to bottom. It makes use on LIFO data structure(Last IN FIRST OUT)
2️⃣ Global Execution Context (GEC)
The global execution context is like the main stage 🎭. It's where the code outside functions is executed.
It sets up the environment, creates the global scope, and holds variables and functions that are accessible from anywhere.
The global execution context is like the main stage 🎭. It's where the code outside functions is executed.
It sets up the environment, creates the global scope, and holds variables and functions that are accessible from anywhere.
3️⃣ Web APIs
Web APIs are like helpful assistants 🤝.You will be amazed if you hear it for first time that console.log,Dom manipulation,local storage, fetch,setTimeout are not part of JavaScript.
Yes!! you read it right : They all are part of Web Browser
Web APIs are like helpful assistants 🤝.You will be amazed if you hear it for first time that console.log,Dom manipulation,local storage, fetch,setTimeout are not part of JavaScript.
Yes!! you read it right : They all are part of Web Browser
This are all Web APIs and are built-in features provided by the browser.When we call these APIs, they do their work in the background, freeing up the call stack to keep running other code.
4️⃣ Callback Queue 📥
Imagine the callback queue as a line of people waiting to enter a party 🎉. When a web API task is finished, its callback function joins the line.
The event loop will grab the next function from the queue and put it on the call stack when it's empty.
Imagine the callback queue as a line of people waiting to enter a party 🎉. When a web API task is finished, its callback function joins the line.
The event loop will grab the next function from the queue and put it on the call stack when it's empty.
The callback queue operates on FIFO(First IN First Out) basis meaning that the oldest pending callback is always the first to be executed.
5️⃣ Microtask Queue 🌟
The microtask queue is like a special VIP line at the party.
Certain tasks, like Promises, get special treatment and jump ahead of regular callbacks. It has higher priority than callback queue. Therefore,it will excute taks inside it before the callback Q
The microtask queue is like a special VIP line at the party.
Certain tasks, like Promises, get special treatment and jump ahead of regular callbacks. It has higher priority than callback queue. Therefore,it will excute taks inside it before the callback Q
All the Callback functions which comes through promises and mutation observer(API that allows to observe changes to the Dom) goes inside the microtask.
6️⃣ Event Loop 🔄
The event loop is like a Gate Keeper👑. It's constantly checks if the call stack is empty. If it is empty, it first looks at the microtask queue and executes all the task inside it.
Then, it moves to the callback queue and runs the next function in line.
The event loop is like a Gate Keeper👑. It's constantly checks if the call stack is empty. If it is empty, it first looks at the microtask queue and executes all the task inside it.
Then, it moves to the callback queue and runs the next function in line.
In the callback queue if there are any pending callbacks ,it pushes it onto the callstack for execution.
However,if the callstack is not empty than pending callbacks will have to wait until the callstack is empty before it can be executed.
However,if the callstack is not empty than pending callbacks will have to wait until the callstack is empty before it can be executed.
I hope that was Helpful and you have understood Event Loops.If so Consider Following me @Keegan_WebDev
That's a wrap for now ✨
That's a wrap for now ✨
Mentions
See All
Atharva Hinge @atharvatwts
·
May 20, 2023
Good writeup bro